In this easy pixel tutorial you will learn how to create a pixel art basketball! We will go over the different steps it takes to create your very own basketball made out of pixels!


Are you ready to create your own pixel art basketball? Whether you’re looking to create a pixel art sprite for your sports game or perhaps you just want to share some new pixel artwork to your social media account this pixel art tutorial will help you create a pixel basketball fast and easy.
How to Make a Pixel Art Basketball
These are the basic steps for how to create a pixel art basketball inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the basketball
- Fill in the color of the pixel art basketball
- Draw a Shade on the basketball to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to make a pixel art basketball, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to make your own pixel art basketball regardless of what pixel editor software you would like to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art basketball, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a standard 32×32 pixel grid to draw a small pixel art basketball. This size is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art basketball. You should have a canvas, also known as a spreadsheet, that looks something close to this:

Sketch an Outline for the Basketball
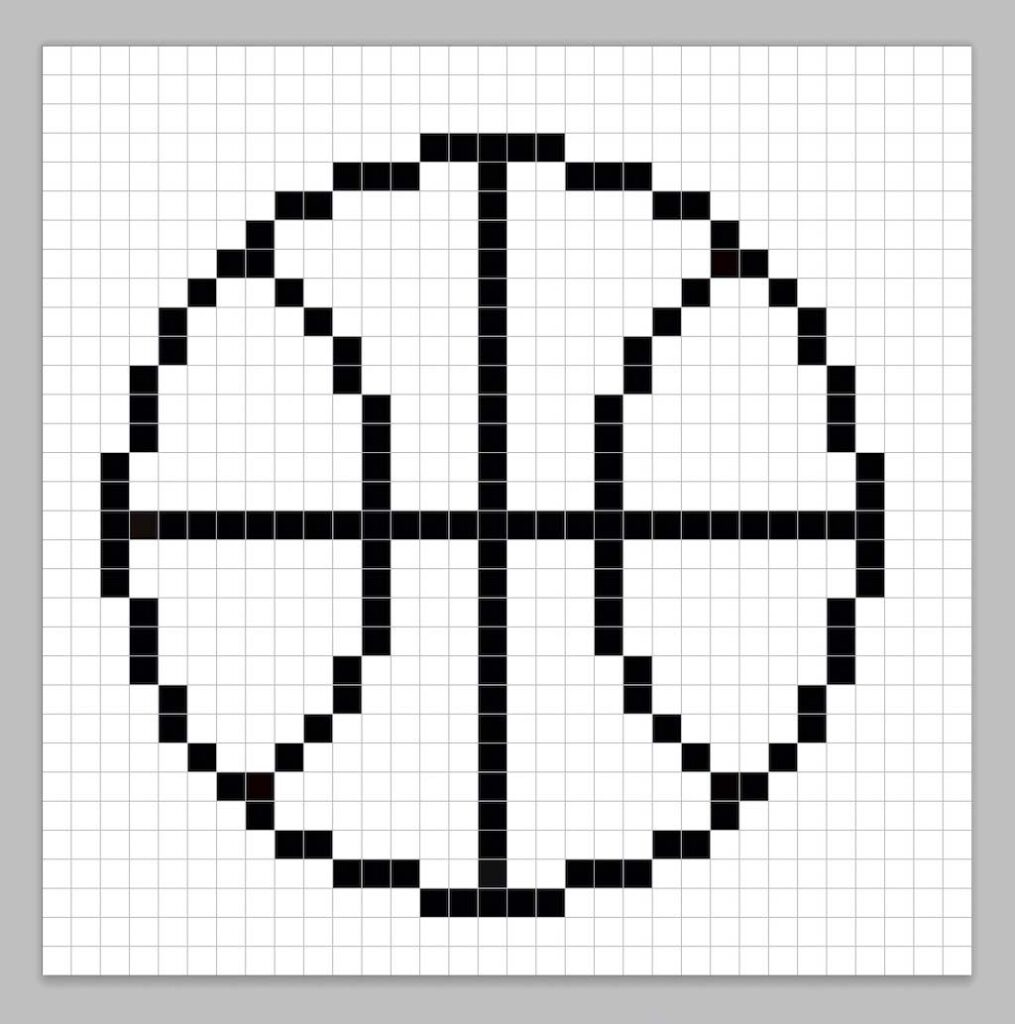
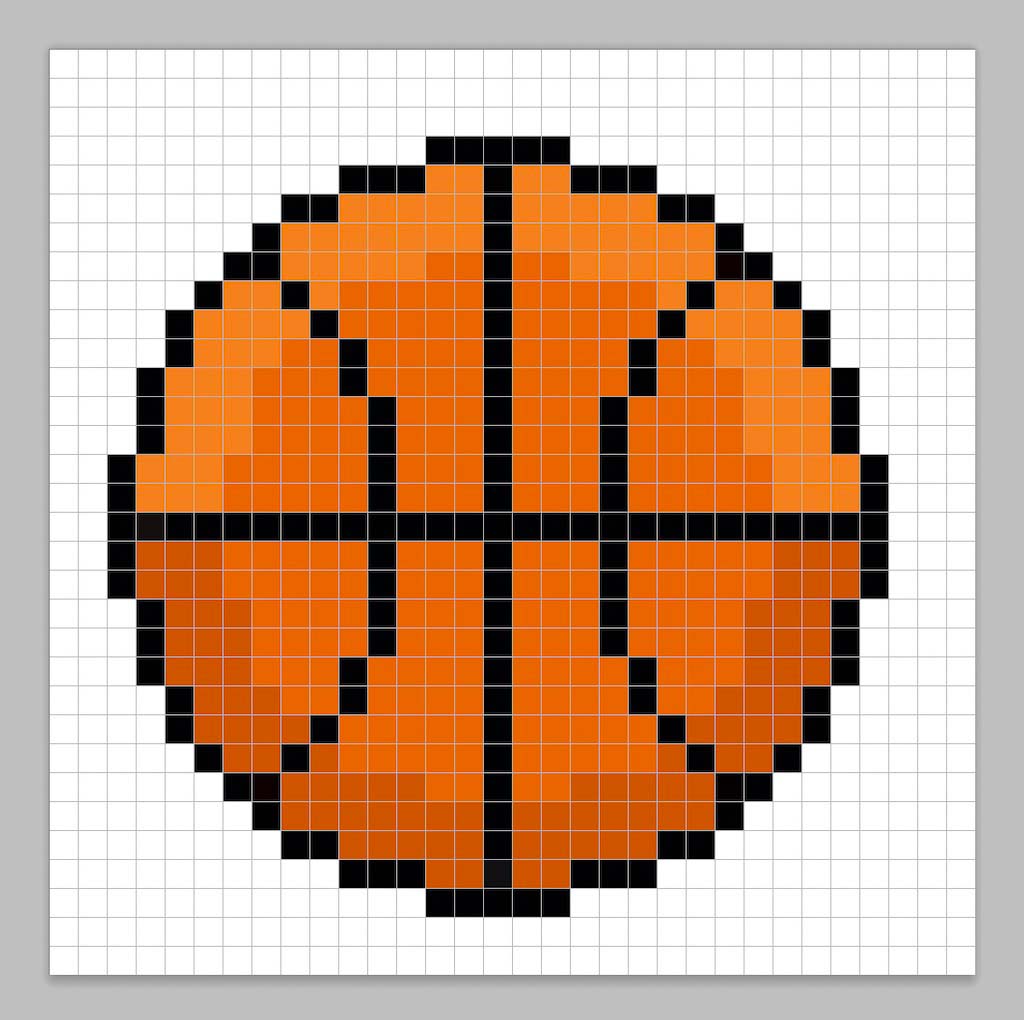
Now we will start by drawing the outline for the basketball so we can get the basic shape of it. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made for our basketball below or like we mentioned before feel free to make your own.

Fill in the Color
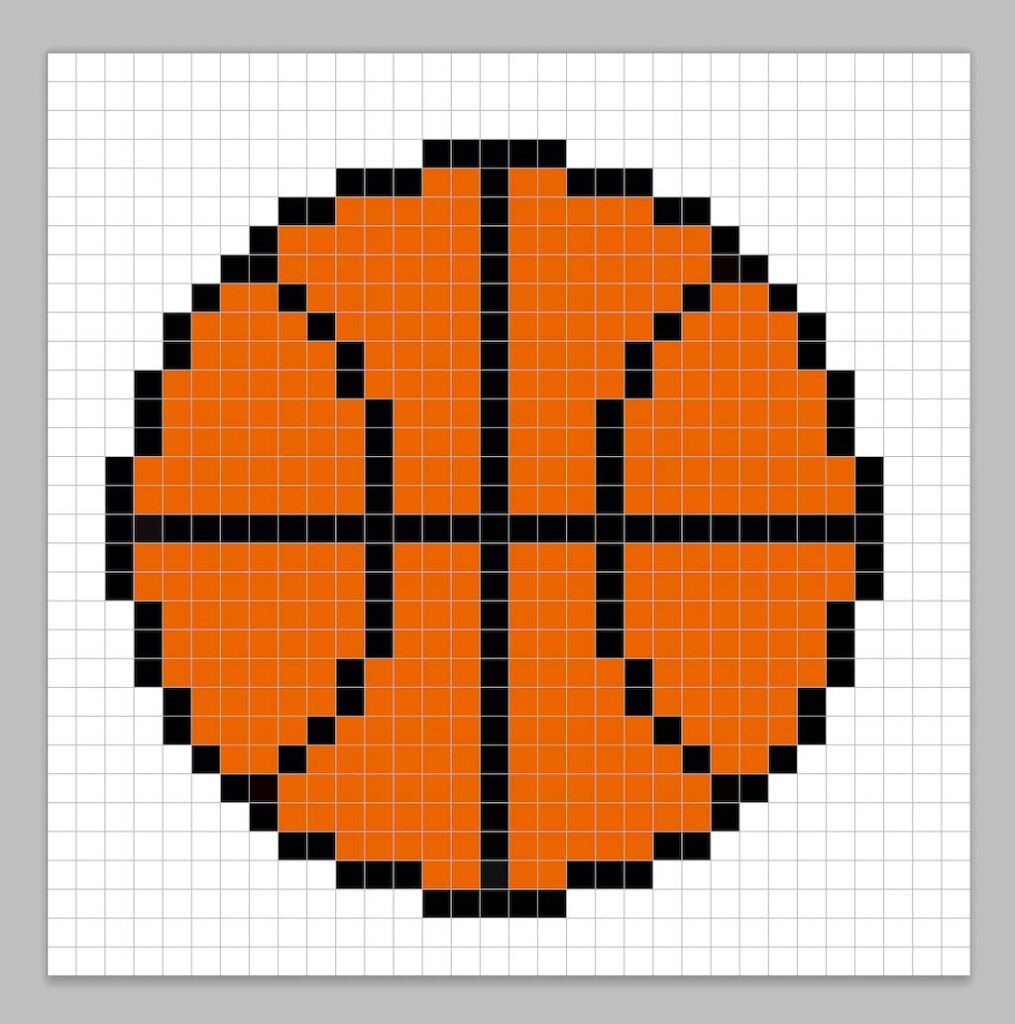
Now that you have your outline for your basketball, we will add some color to make it stand out. There is one main color we will use for our basketball. For the entire fill of the ball we will be using a bright orange color (#F05A11). This will serve as a nice base for our basketball when we add shades later. Try matching the picture of our 8 bit pixel art basketball below.

Draw the Shading
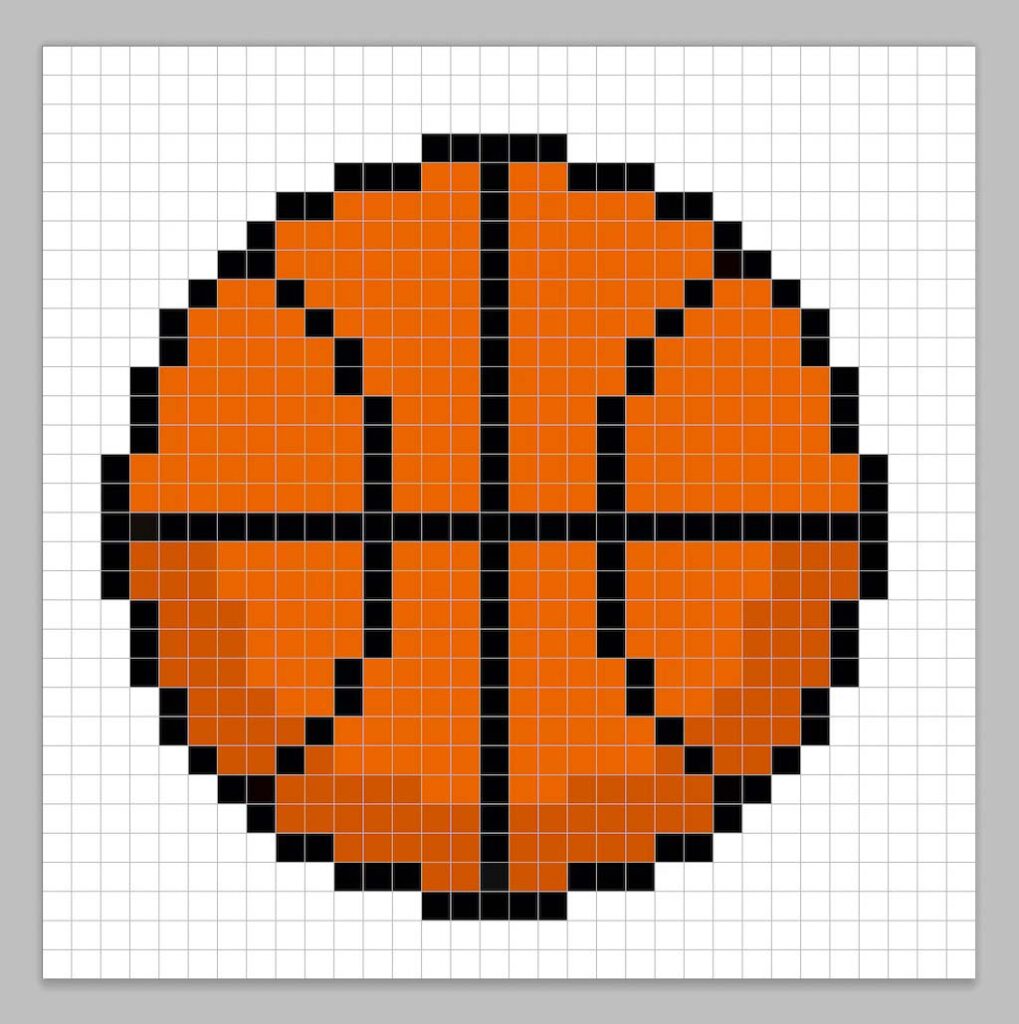
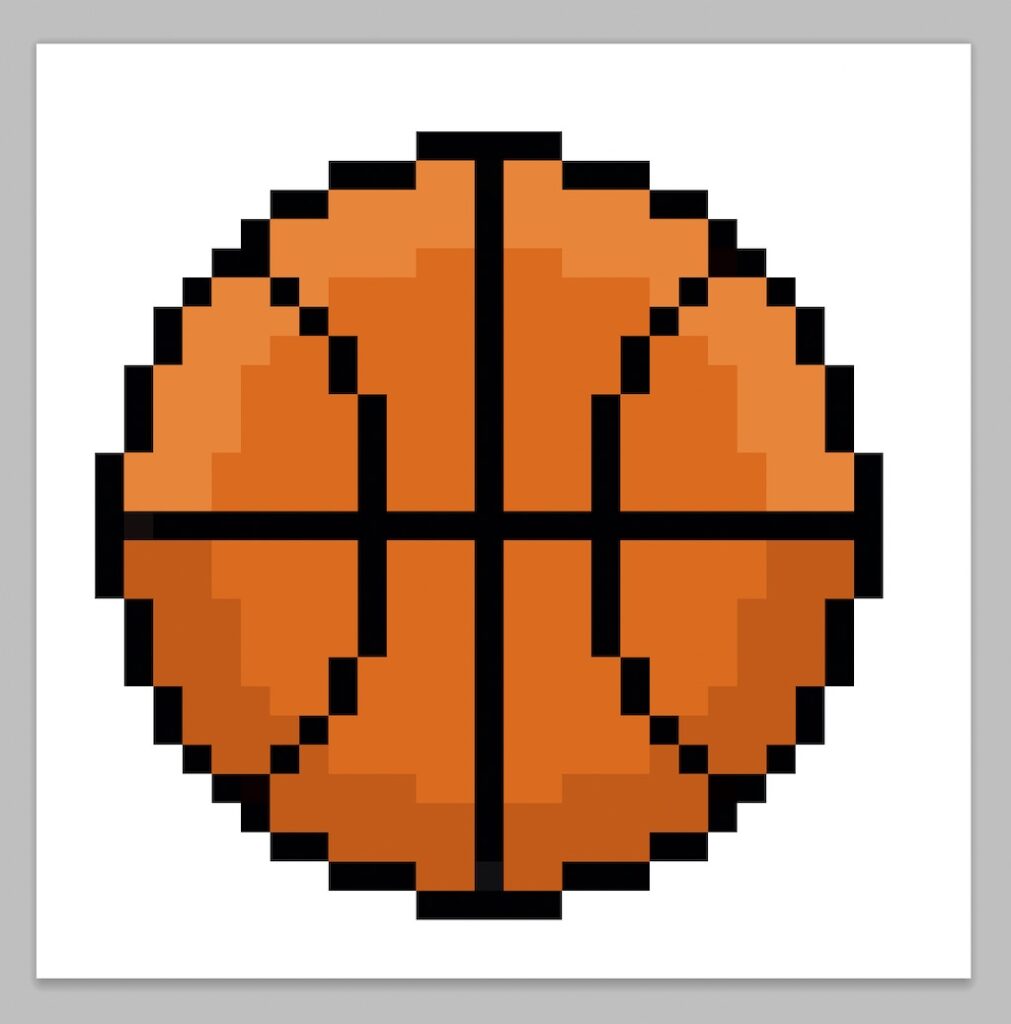
Now as with any pixel art you make there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art basketball using a single color. To create a shadow color we will start with a darker orange (#D24B0E) based on the orange we used earlier. Color along the bottom of the basketball. If you need any help follow the image below as a guide.

So now that you are getting a feel for this we will continue adding some depth to our basketball to give it a 3D feel. Let’s create a highlight using the same orange we used on the base of the basketball, but instead of going darker this time we will go lighter (#FE752B). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the basketball look like your own. In our version we highlighted the top side of the basketball.

Great! When you are happy with your shadows and highlights on your basketball, be sure to view your final product. To see your pixel art basketball go ahead and turn off the grid lines to make sure you like the way the basketball came out.

Fill the Background Color
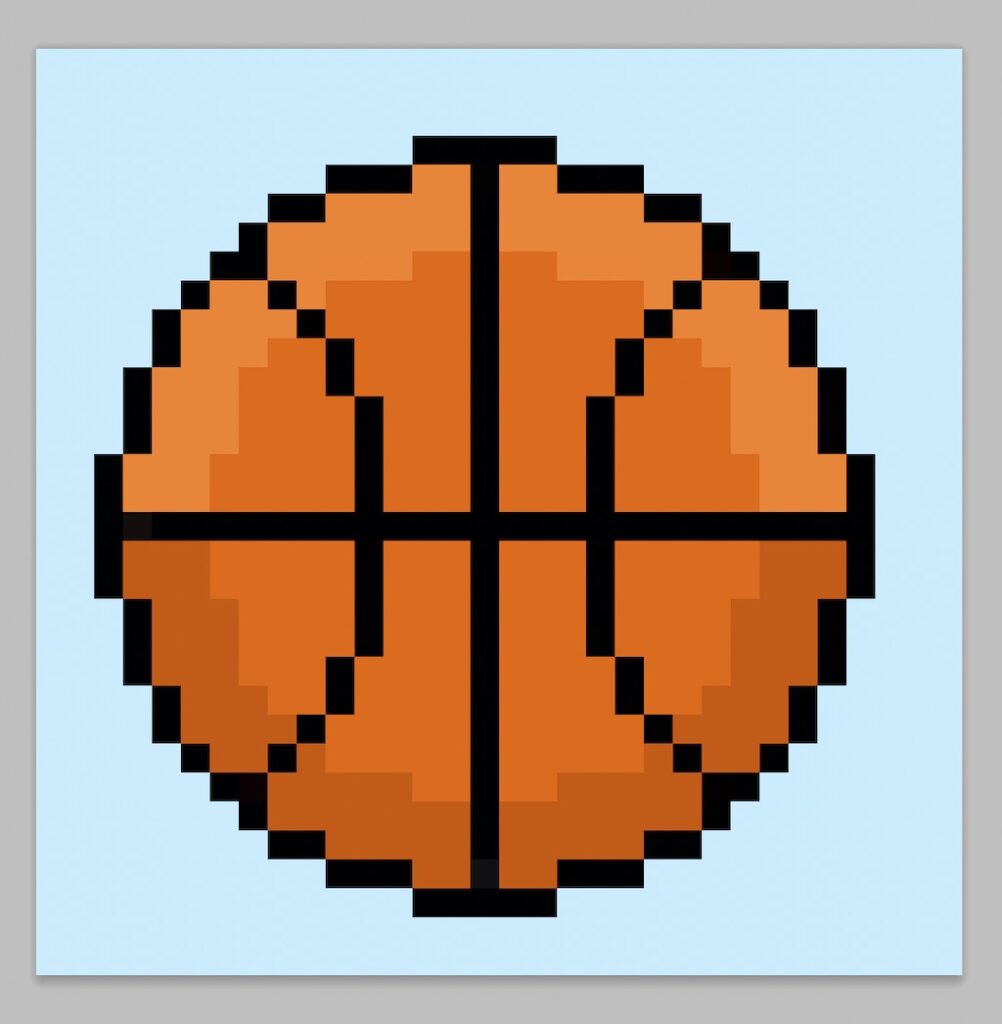
Finally, let’s change the background color of our basketball sprite to really make our basketball stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the basketball sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art basketball. Try creating different basketball pixel art by using other leather colors for your basketball so that you can make different versions.
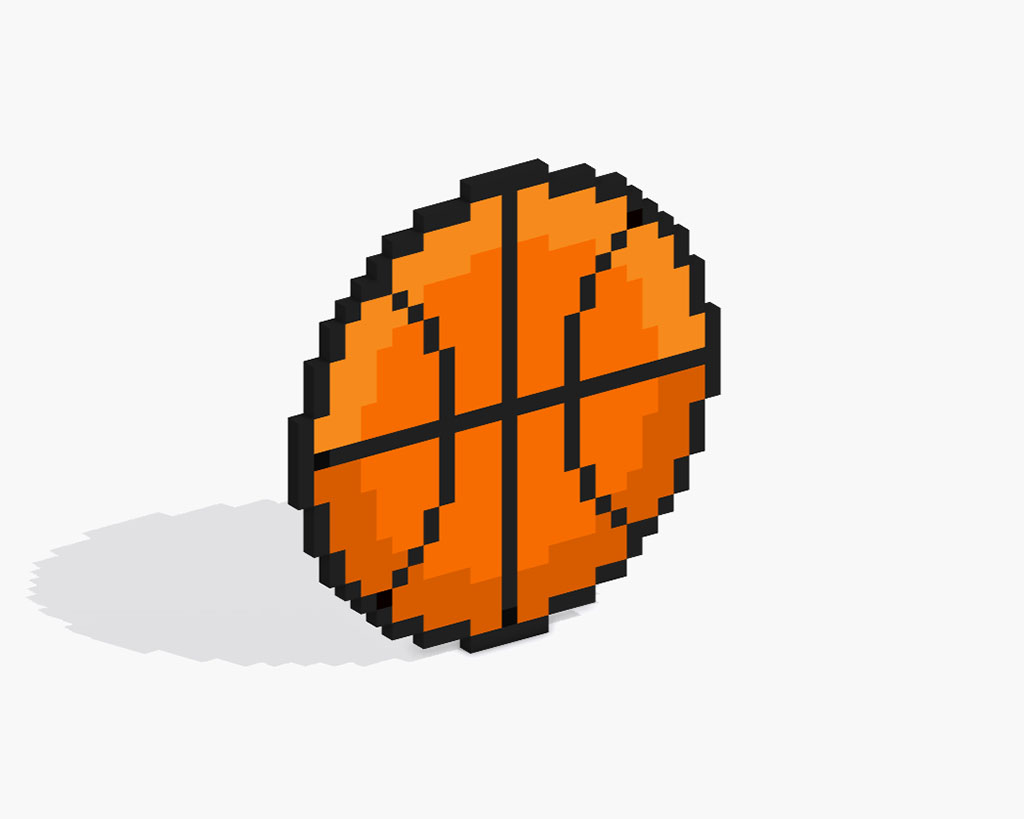
Bonus: Make a 3D Pixel Art Basketball

Now that you have drawn your own pixel art basketball, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art basketball into a 3D pixel art basketball. You can now create 3D turntable videos of your 3D pixel art basketball and even view your basketball in Augmented Reality!





